En muchas de las últimas webs que hemos desarrollado nos han pedido añadir las publicaciones de Instagram en Genesis, sobre todo en el footer de la web.
Esta es una característica muy popular en estos días, así que pensé que os gustaría poder hacer los mismo.
Después de todo, la visualización automática de una serie de hermosas fotos en la parte inferior de la web tiene cierto atractivo y es ideal para bloggers, tiendas online y cualquier otra persona con la esperanza de hacer crecer su marca en Instagram.
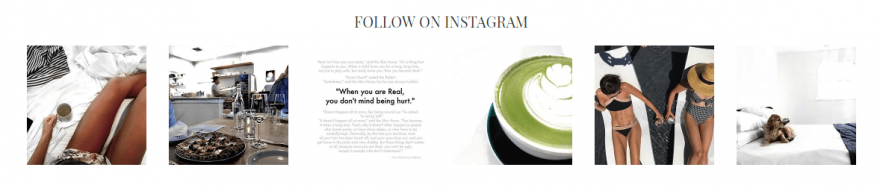
Una vez que hayas hecho lo que te proponemos aquí el footer quedará similar a la siguiente imagen.
Insertar Instagram en Genesis
Primero instalaremos el plugin WP Instagram Widget, luego crearemos un nuevo área de widgets, la pondremos en el footer y definiremos los estilos para que todo se vea bonito.
1.- Descargar e instalar WP Instagram Widget. Para esto iremos a Plugins -> Añadir nuevo y buscamos este plugin. Una vez descargado lo activamos.
2.- Registramos un nuevo área de widgets llamado Instagram. El siguiente código lo podremos añadir en nuestro tema hijo en functions.php o si tenemos un archivo específico para añadir áreas de widgets, lo pondremos ahí, por ejemplo widget-areas.php. El código es el siguiente:
3.- Una vez que tenemos el área de widgets creada, la posicionamos en el footer, para esto añadimos el siguiente código en functions.php de nuestro tema hijo.
4.- Luego asignamos los nuevos estilos para el plugin en style.css
5.- Vamos a Apariencia -> Widgets y ponemos el WP Instagram widget en el nuevo área de widgets Instagram que hemos creado. Nosotros usamos 6 fotos con tamaño “small”, lo puedes configurar como lo prefieras.
Para mostrar el feed de Instagram en otro lugar que no sea el footer, puedes cambiar el “hook” de Genesis en functions.php, y ponerlo donde prefieras. En este caso lo que tendrías que cambiar es la siguiente línea add_action( 'genesis_before_footer', 'instagram_feed_widget' );
Si no te sientes cómodo/a modificando código o no sabes como hacerlo, contáctanos y lo haremos por tí.


Deja una respuesta