Cuando trabajamos en diseño y desarrollo web las fotos son una parte sustancial, ya sea una web institucional, un blog o una tienda online. Es común subir las fotos sin prestar atención al tamaño y a la calidad de las mismas. En estos casos, sobre todo con la calidad, muchas veces colocamos fotos tal como las tenemos, generalmente con una calidad muy superior a la necesaria para una web, con esto lo único que logramos es que la web “pese” más y por lo tanto tarde más tiempo en cargar.
Para evitar esto, lo ideal es bajar la calidad de dichas fotos, esto es relativamente simple utilizando cualquier software de edición de imágenes como por ejemplo el Photoshop. El problema es que si estamos trabajando en una tienda online con muchos productos y cada uno de ellos con varias fotos, perderemos mucho tiempo.
Para hacer este proceso de modificar fotos masivamente para adaptarlas a la web de forma automática, Photoshop tiene una herramienta muy útil y debajo te comentamos como usarla.
El proceso es muy sencillo, simplemente tenemos que tener todas las fotos que queremos modificar en una misma carpeta. Una vez que tenemos esto tienes que seguir estos pasos.
Contenido del Post
Modificar fotos masivamente para adaptarlas a la web
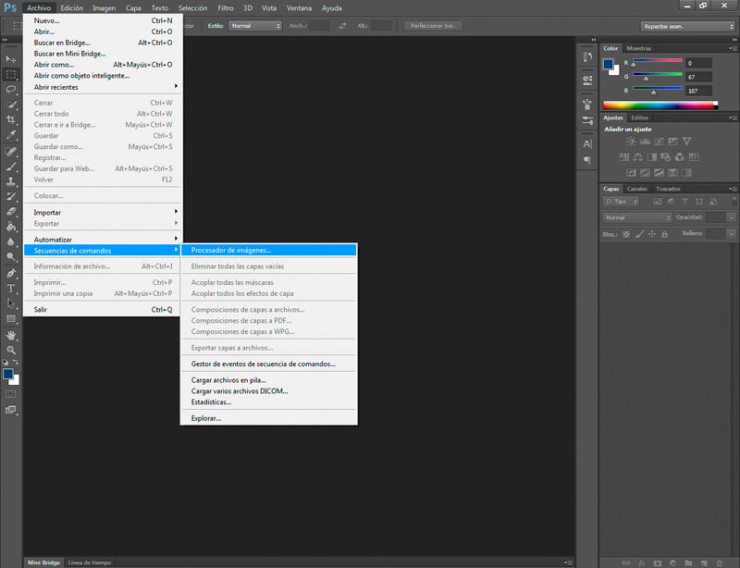
En primer lugar abrimos el Photoshop y vamos a Archivo -> Secuencia de Comandos -> Procesador de imágenes.
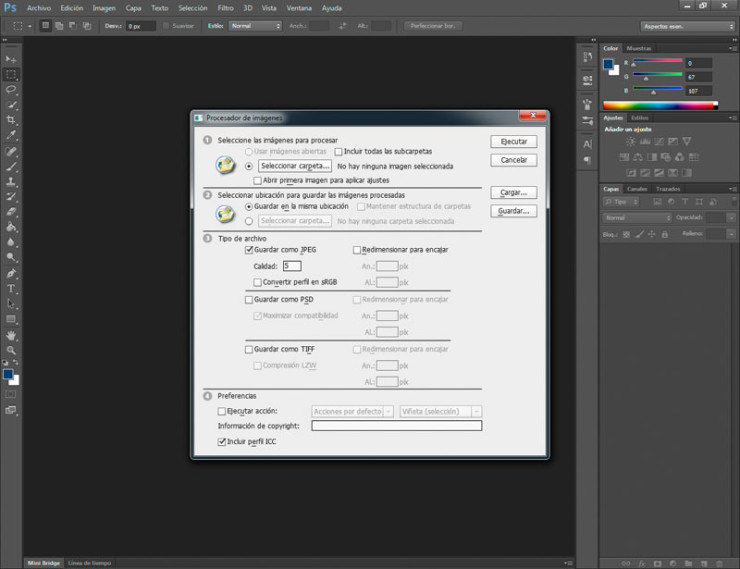
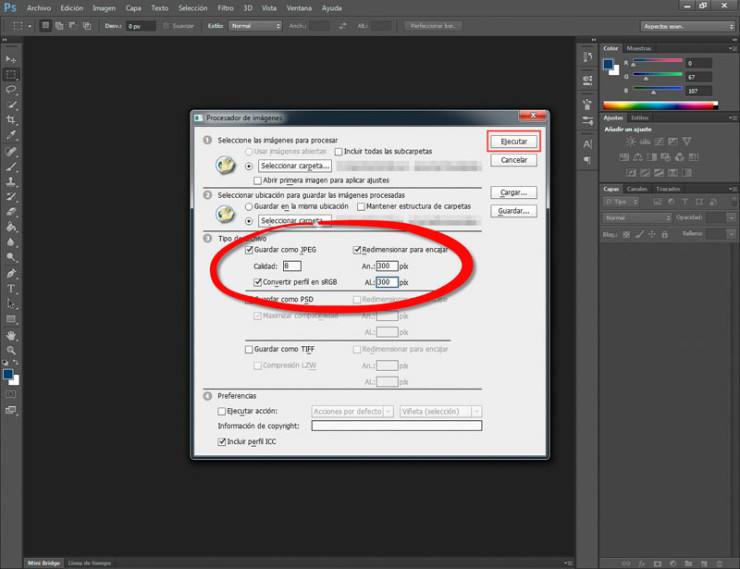
 Una vez hecho esto, nos saldrá la siguiente pantalla, desde la cual tenemos la opción de elegir tanto la carpeta de origen como la de destino, así como el tipo de archivo que queremos guardar y la calidad y tamaño de las fotos.
Una vez hecho esto, nos saldrá la siguiente pantalla, desde la cual tenemos la opción de elegir tanto la carpeta de origen como la de destino, así como el tipo de archivo que queremos guardar y la calidad y tamaño de las fotos.
 En esta pantalla, seleccionamos las configuraciones básicas para poder modificar las fotos masivamente y de esta forma poder utilizarlas en la web. Como vemos nos permite elegir las carpetas de origen y destino de las fotos, el tipo de archivo (generalmente utilizamos JPEG), la calidad y nos permite redimensionar imágenes de forma masiva.
En esta pantalla, seleccionamos las configuraciones básicas para poder modificar las fotos masivamente y de esta forma poder utilizarlas en la web. Como vemos nos permite elegir las carpetas de origen y destino de las fotos, el tipo de archivo (generalmente utilizamos JPEG), la calidad y nos permite redimensionar imágenes de forma masiva.
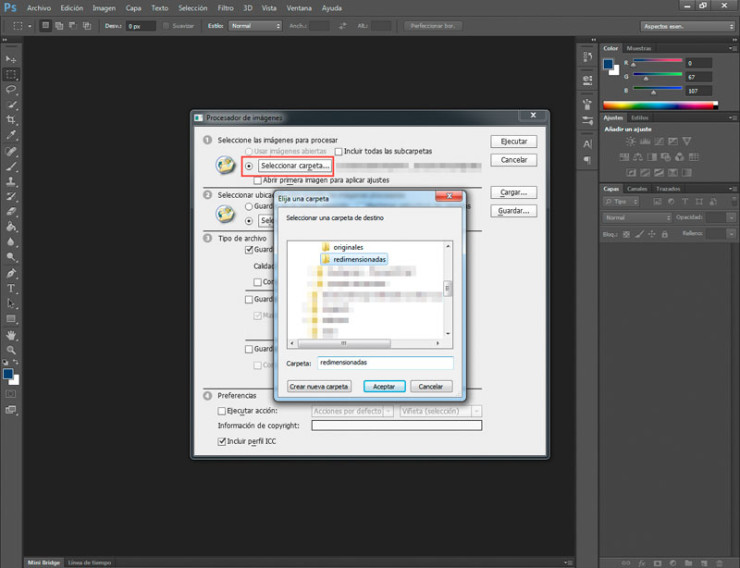
En el apartado 1, seleccionamos la carpeta donde tenemos todas las imágenes a modificar, picando en el botón Seleccionar Carpeta.
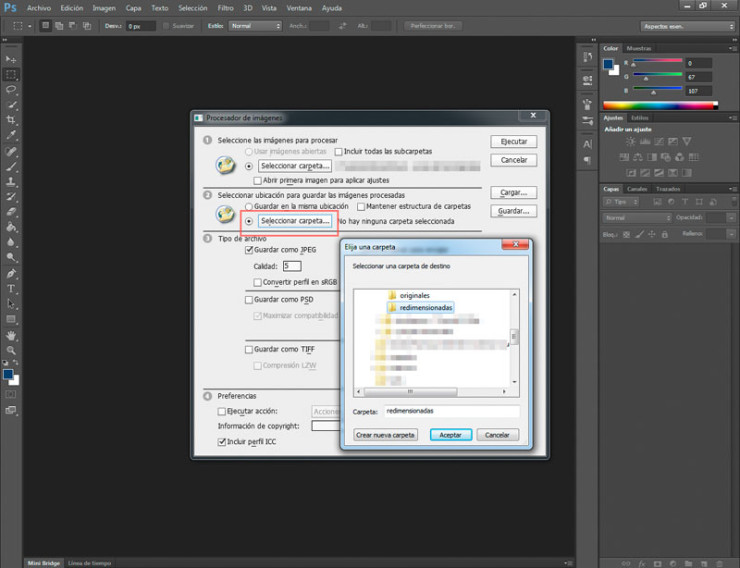
 En el apartado 2 podemos elegir una carpeta de destino, o guardarlas en la misma carpeta de origen. En este último caso, se creará automáticamente una carpeta con el nombre JPEG conteniendo todas las fotos modificadas masivamente para nuestra web.
En el apartado 2 podemos elegir una carpeta de destino, o guardarlas en la misma carpeta de origen. En este último caso, se creará automáticamente una carpeta con el nombre JPEG conteniendo todas las fotos modificadas masivamente para nuestra web.
 Elegir el tamaño y calidad de las fotos para la web
Elegir el tamaño y calidad de las fotos para la web
En el apartado 3, está la clave de todo el proceso, en tipo de archivo, elegimos Guardar como JPEG. Esto tiene la gran ventaja de que convierte todas las fotos que tenemos, sin importar el tipo de archivo que sean (png, tiff, psd, bmp, etc.) a jpg que es el estándar utilizado para las webs.
Luego definimos la calidad de la imagen, esto es lo importante para bajar el peso de las fotos y hacer que nuestra web no demore mucho en cargar innecesariamente. La elección depende mucho del tipo de imagen y el tamaño que tenga, ya que algunos colores en fotos grandes pueden verse pixelados si bajamos mucho la calidad. Usualmente calidades entre 6 y 8 dan buenos resultados.
Finalmente, podemos elegir el alto y ancho máximo que tendrá cada imagen. En este caso, lo ideal y para simplificar las cosas es ver qué tamaño es el máximo permitido por nuestra web y definir este tamaño en las casillas de esta pantalla. De esta forma, si definimos un máximo por ejemplo de 600 x 600 px y tenemos fotos de 2000 x 2000 px, las reducirá y bajará mucho el peso del archivo. Si las fotos que tenemos son de 300 x 300 px, las dejará en este tamaño ya que no las agranda para evitar que se pixelen.
 Finalmente presionamos el botón Ejecutar en el ángulo superior derecho y comenzará el proceso, que según la cantidad de fotos a modificar para adaptarlas a la web, puede durar unos cuantos minutos.
Finalmente presionamos el botón Ejecutar en el ángulo superior derecho y comenzará el proceso, que según la cantidad de fotos a modificar para adaptarlas a la web, puede durar unos cuantos minutos.
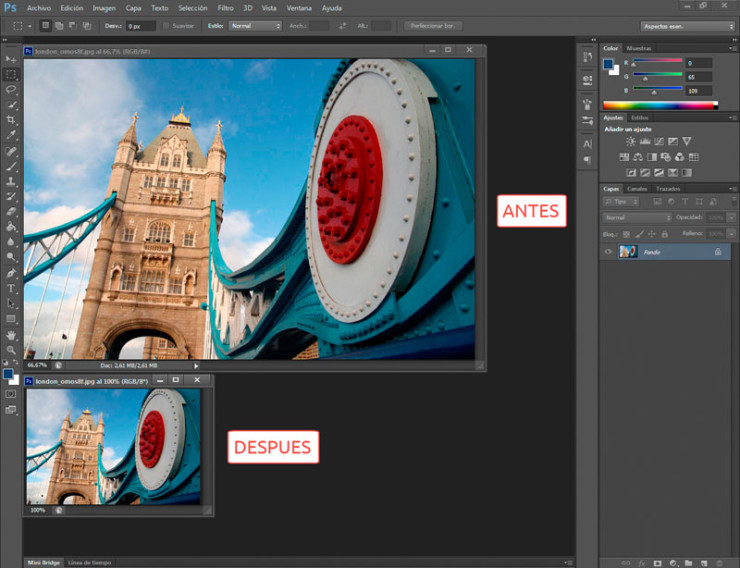
Podemos ver el resultado final de un ejemplo en la siguiente imagen.

Si deseas implementar un proyecto en el que tengas que editar fotos masivamente para una web, no dudes en contactarnos y en visitarnos regularmente en Target IMC para tener más información.

Muchas gracias por este post! Está muy bueno!