Cuando estamos personalizando una plantilla para Genesis o WordPress, a veces nos encontramos con diferentes funcionamientos dependiendo del navegador o sistema operativo utilizado. Sobre todo cuando llegamos a establecer los media queries para que sea responsive.
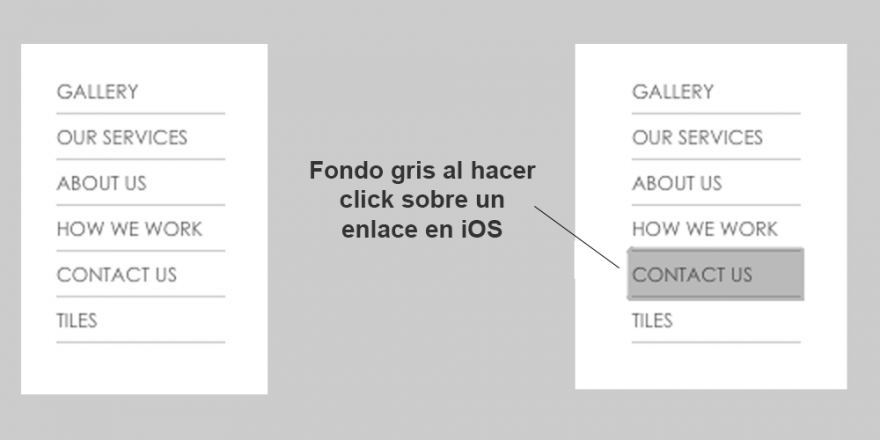
En Safari para iOS al presionar sobre los enlaces, éstos tienen un color de fondo gris, qué según los colores que tengamos en nuestra plantilla, pueden arruinar el diseño. Aquí te vamos a mostrar cómo eliminarlo.
Esto se debe a una propiedad que tiene Safari específica para esto -webkit-tap-highlight-color
Para corregirlo simplemente tendremos que agregar lo siguiente a nuestro CSS. En el ejemplo lo ponemos en el a para hacerlo efectivo a todos los enlaces, pero por supuesto, podríamos ponerlo en estilos específicos.
a {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
Espero que te haya sido de ayuda este pequeño truco.
Puedes ver más en:
Tutoriales Genesis WordPress
Trucos WooCommerce
SEO en Youtube
Y recuerda consultarnos si tienes una Urgencia en WordPress


Deja una respuesta