A pesar de todas las nuevas versiones que se han ido saliendo a través del tiempo de WordPress, la página de login no ha cambiado prácticamente en nada. Además, en general, quienes desarrollan temas también suelen olvidarse de este aspecto.
En TargetIMC consideramos que personalizar el login de WordPress también es un aspecto importante en el diseño web, ya sea con tienda o sin ella. Tengamos en cuenta que los usuarios que se registren pasarán por esta página, y si tenemos colaboradores, que escriben notas en el blog o gestionan la tienda, también. Si dejamos sin personalizar el login de WordPress, en primer lugar estamos perdiendo imagen de marca y diseño y en segundo lugar le estamos diciendo a todo el mundo que nuestra página está desarrollada en WordPress. Esto tampoco es buena idea desde el punto de vista de la seguridad.
Personalizar el login de WordPress no es tan complejo, pero requiere algunas nociones de PHP y CSS.
Lo que haremos en este tutorial, es pasar de la página típica de login.

a esta página personalizada

Contenido del Post
- 1 Personalizar el Login de WordPress
- 2 Cambiar el fondo del login de WordPress
- 3 Cambiar el logo del Login de WordPress por uno personalizado
- 4 ¿Cómo cambiar la URL en el Login de WordPress?
- 5 Elimiar el enlace de “Haz perdido tu contraseña?”
- 6 Eliminar el enlace para volver a la Home
- 7 Modificamos los estilos CSS para cambiar la página de login de WordPress
- 8 Ocultar el mensaje de error
- 9 Marcar “Recuérdame” por defecto
- 10 Si quieres que hagamos esto por ti…
- 11 También te puede interesar:
Personalizar el Login de WordPress

En primer lugar tendremos que crear un tema para personalizar el login de WordPress. Como dijimos antes, los temas de WordPress no suelen cambiar el login. Lo cual para nosotros es bueno ya que simplifica nuestra tarea.
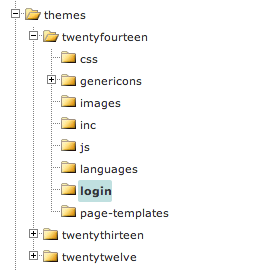
Tenemos que crear una carpeta /login dentro de la carpeta de nuestro tema, como se muestra en la imagen de la derecha.
Luego de crear esta carpeta, tenemos que crear un archivo llamado custom-login-styles.css que lo guardaremos dentro de esta carpeta que hemos creado anteriormente. Para crear el archivo podemos utilizar cualquier editor de texto. De momento este archivo lo dejaremos en blanco, pero a medida que avancemos iremos completándolo.
Para comenzar a personalizar el login de WordPress tenemos que indicarle a WordPress que cargue este archivo CSS, por lo tanto hay que agregar el siguiente código en el archivo functions.php del tema que se esté utilizando.
Ahora podemos comenzar a personalizar el login de WordPress.
Cambiar el fondo del login de WordPress
En nuestro caso, queremos utilizar una imagen de fondo, para esto tenemos que incluir en el archivo custom-login-styles.css que creamos antes los siguientes estilos, teniendo en cuenta que debemos subir la imagen al directorio login que hemos creado antes con el nombre login-bg.jpg o en su defecto, cambiar el nombre en el CSS.
También, tenemos la posibilidad de poner un color fijo, en lugar de la imagen, esto es sencillamente cambiar el CSS de abajo utilizando únicamente background-color.
Ahora ya hemos procedido a cambiar el fondo del login de WordPress.
Cambiar el logo del Login de WordPress por uno personalizado
Para poner nuestro logo, lo primero que tenemos que hacer es subirlo a la carpeta /login que hemos creado al principio.
Una vez que lo tengamos subido, tomaremos nota de las dimensiones del mismo y su nombre, ya que necesitaremos estos datos para poder hacer las modificaciones en el CSS.
Como podemos ver, ya procedimos a cambiar el logo del login de WordPress y tenemos el nuestro propio logo en la página. Pero aún tenemos que cambiar el enlace del mismo y podemos hacer algunas modificaciones adicionales.

¿Cómo cambiar la URL en el Login de WordPress?
Por defecto, el enlace del logo en el login de WordPress, nos lleva a la web de WordPress, definitivamente queremos cambiar la url en el login de WordPress y lo haremos agregando el siguiente código en functions.php
Ahora ya tenemos, el logo enlazando a nuestra web.
Elimiar el enlace de “Haz perdido tu contraseña?”
Este enlace es útil si has perdido la contraseña, pero si alguién te ha hackeado tu cuenta de email, le estarás abriendo las puertas a ingresar y hackear tu web, por lo tanto, por cuestiones de seguridad, aconsejamos quitarlo. Esto es tan sencillo como agregar las siguientes líneas en nuestro CSS.
Eliminar el enlace para volver a la Home
Esto simplemente lo quitamos por motivos estéticos, ya que ahora pinchando sobre el logo se puede volver a la home. Para esto añadimos el siguiente código en el CSS que estamos creando.
Modificamos los estilos CSS para cambiar la página de login de WordPress
A continuación, modificaremos el CSS para personalizar la página de login de WordPress, del registro y de la página de contraseña perdida. De esta forma obtendremos la personalización completa de nuestro login.
Estos CSS, los tienes que incorporar al archivo custom-login-styles.css que creamos al principio de todo, quedando el archivo completo con los datos introducidos anteriormente de la siguiente manera:
Ocultar el mensaje de error
En el login de WordPress cuando se ingresa erroneamente el usuario o la contraseña, nos sale un mensaje indicando cuál es el problema, si el usuario o la contraseña. Si el usuario es correcto pero la contraseña no, nos saldrá un mensaje indicando que la contraseña es incorrecta y viceversa.
Este mensaje puede ser útil para ti, pero también da pistas a los hackers, ahora, ya sabrán que el usuario es correcto, por ejemplo.
La forma más simple de evitar esto es poniendo un mensaje genérico de error, sin indicar exactamente cuál ha sido el problema. Esto lo hacemos insertando el siguiente código en functions.php.
Marcar “Recuérdame” por defecto
Otra opcion útil es dejar marcada por defecto la casilla “Recuérdame”, de esta forma evitaremos ingresar los datos de acceso cada vez que querramos ingresar. Para lograr esto incorporamos lo siguiente en functions.php.
Recuerda que es conveniente que realices estos cambios en un child-theme, de lo contrario, al actualizarse el tema, perderás esta personalización del login de wordpress. En caso de que lo hagas sobre el tema principal, hazte una copia de seguridad de etas modificaciones, para poder agregarlas en caso de que las pierda. Tenemos que agradecer a Paul Underwood de quien hemos tomado algunas ideas.
Si quieres que hagamos esto por ti…
Better Call Max !! Tu Experto En WordPress

En cuanto añado el código de “custom_login_css” al fichero functions.php de mi tema hijo, la web deja de estar accesible (esté o no identificado) , solo aparece una página en blanco.
¿Qué hago?
Evidentemente, lo añado al fichero functions.php situado en el directorio del tema hijo que uso.
Antes de añadir el código en functions.php tienes que crear una carpeta dentro del tema llamada login y dentro de esa carpeta el archivo login-style.css que iras modificando siguiendo los pasos que se indican en el post. Con esto debería funcionar.
En caso de que no te funcione lo más probable es que el tema que utilizas modifique el login, con lo cual este código no te sirve tal cual está. Tendrías que usarlo como guía, sobre todo la parte del archivo login-style.css para hacer las modificaciones al login que desees.
Buen día, a mí me aparece abajo el logo de wordpress y “Accede con WordPress.com”, como lo puedo eliminar? Gracias por la ayuda
Hola Cesar, el “Accede con WordPress”, sale porque tienes activada la opción de Acceso único en Jetpack. Si no deseas que salga, deberías desactivarlo desde la configuración de JetPack.
Muchas gracias por la ayuda!
Muy bueno!!
muchisimas gracias
Hola he estado siguiendo los pasos que marcas para el cambio de la página de login, y para que me quede como yo quiero solamente me falta cambiar de color las cjas donde se escribe el login y la contraseña. ¿Como puedo hacerlo?
Gracias
Hola Javier,
Lo tienes que cambiar desde el CSS, por ejemplo con el siguiente código:
.login form .input,.login input[type=text],
.login form input[type=checkbox] {
background: #dddddd;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 2px 2px 2px 0px #636262;
-moz-box-shadow: 2px 2px 2px 0px #636262;
box-shadow: 2px 2px 2px 0px #636262;
}
Hola !
No me esta funcionando el acceso a ¿has perdido tu contraseña? no encuentra la pagina, ya no se que hacer.
wordpress fue instalado en ingles y luego lo tuve que traducir, tal vez sea ese el problema.
¿cual deberia ser la url para la pagina que no está encontrando?
mi sitio es itfrst.com
Muchas gracias !
Hola Federico,
Seguramente es un problema con las traducciones que has hecho, o con los permalinks. Te aconsejaría que resetees los permalinks antes que nada. La URL debería ser http://tusitio.com/my-account/lost-password/
Si quieres que lo corrijamos por ti, puedes contactarnos.
Saludos.