Recientemente hemos cambiado algunos formularios de suscripción de MailChimp a ActiveCampaign. Como generalemente utilizamos Genesis eNews Extended en webs que desarrollamos, queríamos incorporarlos en este widget.
Para hacerlo con MailChimp es bastante simple e incluso tenemos un tutorial en la web sobre MailChimp y Genesis eNews extended pero para configurar ActiveCampaign en eNews Extended hay que poner algunos campos ocultos en el widget. Estos campos los podemos sacar del formulario que creamos en ActiveCampaign.
Contenido del Post
¿Qué necesitas?
- Tener instalado o instalar el plugin Genesis eNews Extended.
- Crear un formulario en ActiveCampaign,
- Copiar el código y los campos ocultos necesarios,
- Incorporar estos datos en el widget de Genesis eNews Extended,
- Comprobar que todo funcione bien.
Códigos necesarios del formulario de ActiveCampaign
Una vez que tengas creado un formulario en ActiveCampaign, es necesario buscar algunos códigos que necesitaremos para poner en el widget de eNews Extended, para configurar ActiveCampaign en el formulario de suscripción de la web.
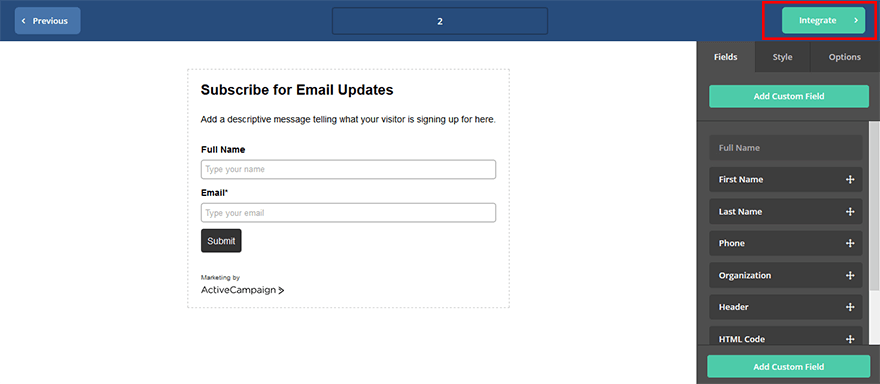
Para ello, nos vamos a la pestaña “Integrate Form” como se muestra en el recuadro de abajo.
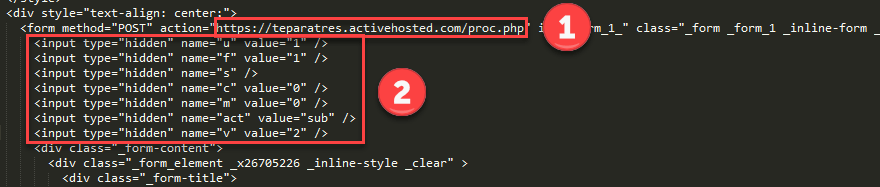
Una vez que hayamos presionado en el botón Integrate Form, nos saldrá la siguiente pantalla con los códigos del formulario. Lo que muestra son todos los estilos y campos del formulario, pero sólo necesitaremos unas pocas líneas de todo este código. Por eso lo ideal es copiarlo a un editor de textos para poder manipularlo.
En todo este código necesitamos buscar el Form Action que nos pide el widget de eNews Extended, para ello hacemos un Buscar en el editor de texto con la palabra “action”.
Ya tenemos todo lo necesario para poder configurar ActiveCampaign en el widget de Genesis eNews Extended.
Completamos los campos de Genesis eNews Extended
Ahora nos vamos a Apariencia -> Widgets y buscamos el área de widgets donde tenemos el formulario de suscripción o agregamos un widget de Genesis eNews Extended dónde querramos.
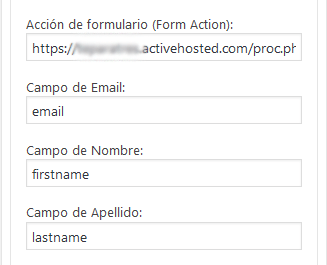
Una vez dentro del widget, tenemos que completar el campo Form Action con el código indicado con el “1” en la figura anterior. Será algo como https://usuario.activehosted.com/proc.php
También deberemos completar los campos Email, Nombre y Apellido, según como hayamos creado el formulario en ActiveCampaign. Si hemos creado un formulario con Nombre y Apellidos, pondremos “firstname” en Nombre y “lastname” en Apellido.
Si sólo hemos puesto un campo para el nombre completo, pondremos en el campo Nombre “fullname”.
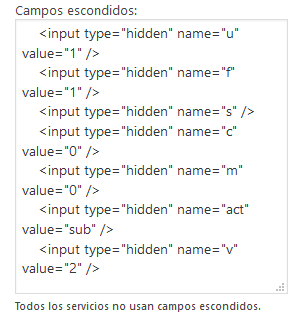
Más abajo de estos campos, tenemos un recuadro para ponder campos ocultos y ahí es dónde pondremos el código marcado con “2” en la imágen de más arriba.
Ya tenemos todo lo necesario para que funcione correctamente, recuerda completar debajo de todo, el texto que quieres que aparezca en el formulario que se mostrará en la web, Nombre, Apellidos y el texto del botón. También puedes ponerle un título al widget y texto para que salga antes y/o después del formulario. Pero estos temas ya son de una configuración normal del widget.
¡Probar!
No te olvides de probar que todo funciona correctamente. Ingresa en la web, suscríbete al formulario y verifica el funcionamiento. Ingresa en ActiveCampaign y comprueba que tu registro se ha guardado.
Si quieres cambiar el mensaje de agradecimiento por la suscripción o hacer una suscripción directa, sin que haya que confirmarla por email, todo esto se hace desde la cuenta de ActiveCampaign.
Si todo va bien, sólo te queda empezar a diseñar tus campañas y ver como crece tu lista de suscriptores.






Deja una respuesta