Si utilizas MailChimp para construir tus listas, ya sea para el boletín de noticias o para los suscriptores del blog, el widget Genesis eNews Extended es una gran opción.
Contenido del Post
Obtener el código de Mailchimp
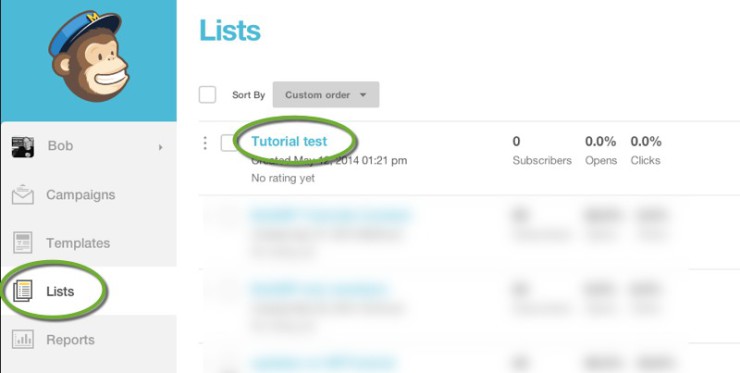
Antes de poder configurar este widget, tendrás que entrar en tu cuenta de MailChimp y obtener algo de código. Para crear un simple formulario de inscripción, haz clic en las listas. Aquí encontrarás todas las listas que hayas creado y selecciona la que deseas utilizar para que los usuarios de tu web se registren.

Una vez seleccionada la lista deseada, elige Signup Forms en el menú principal.
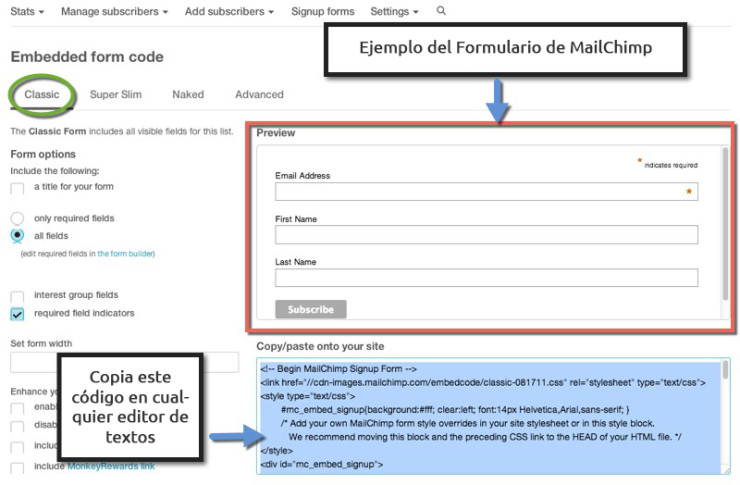
Lo habitual es elegir el formulario Classic. Si haces clic en cada uno de los diferentes formularios obtendrás una vista previa. Elige el que mejor se adecue a lo que necesitas. Después de haber tomado esta decisión, marca las opciones necesarias en Form Options y a continuación haz clic una vez en el cuadro en la parte inferior. Esto mostrará todo el código del formulario que es justamente lo que necesitamos para poder configurar Genesis eNews Extended con Mailchimp.
Una vez que hayas llegado a este paso copia todo el código en un editor de textos simple y guárdalo.

Configurar Genesis eNews Extended con MailChimp
Ahora que tenemos el código de Mailchimp, vamos en WordPress a Apariencia -> Widgets y ponemos el widget de Genesis eNews Extended en la barra de widgets en la que querramos que salga.
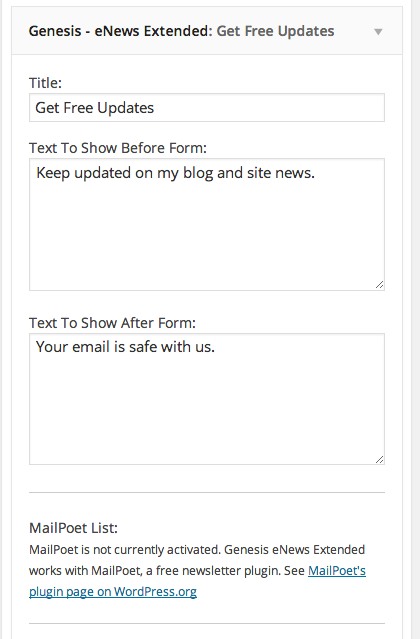
Una vez hecho esto, lo configuramos de la siguiente forma:

En Title, pondremos el título que queremos que tenga el widget, lo podemos dejar en blanco al igual que los siguientes dos campos. En Text to Show before Form, pondremos algún texto que querramos mostrar antes del formulario y en el siguiente campo, podemos poner texto para mostrar después del formulario.
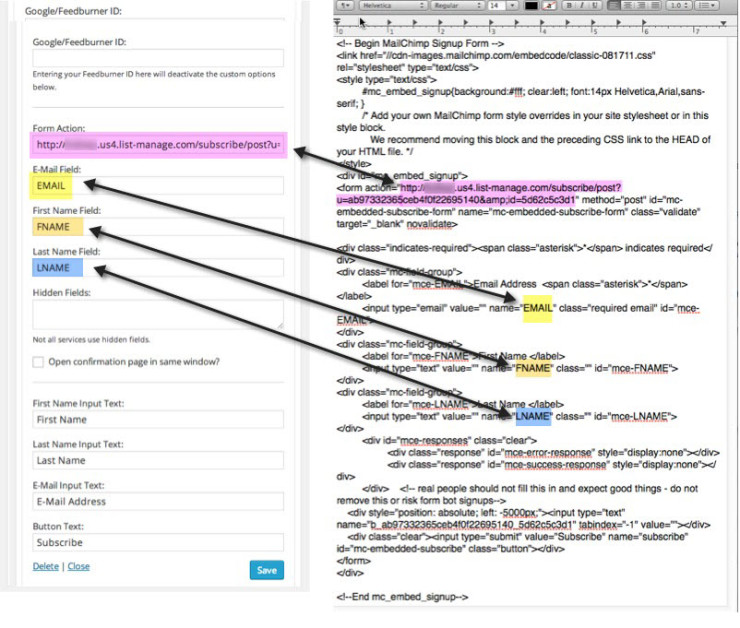
Para la siguiente parte de la instalación, tendrás que buscar alguna información específica en el código MailChimp que haz copiado anteriormente. En el ejemplo de abajo, verás dónde encontrar esto.
Pero para simplificar esto, a excepción del campo Form Action, el resto es igual para todas las suscripciones MailChimp.
E-Mail Field = EMAIL
First Name Field = FNAME
Last Name Field = LNAME
No hay campos ocultos (Hidden Fields) por los que preocuparse.
Los últimos cuatro campos son donde puedes personalizar lo que aparecerá en ellos y es lo que se verá en la web.
En el campo Form Action pondremos el primer texto entre comillas que sale en la etiqueta <form action del código de mailchimp, tal como muestra el ejemplo.

Y obtendrás como resultado final algo similar a esto. Sólo recuerda, que este plugin utiliza los estilos y colores de tu tema de Genesis, con lo cual será bastante más agradable de utilizar que el widget de texto. Por supuesto, su forma puede ser diferente dependiendo del tema de Genesis que utilices. También tiene la gran ventaja que con un poco de manipulación de los estilos puedes lograr formularios realmente bonitos y con distintos formatos, ya sean horizontales o verticales.
Ejemplos de Formularios
Aquí tienes algunos ejemplos de Genesis eNews Extended con Mailchimp, los cuales han sido desarrollados modificando los estilos para adaptarlos al tema Genesis utilizado en las distintas webs. Además estos formularios tienen la ventaja de ser responsive, por lo que se adaptarán perfectamente a su visualización en diferentes dispositivos.

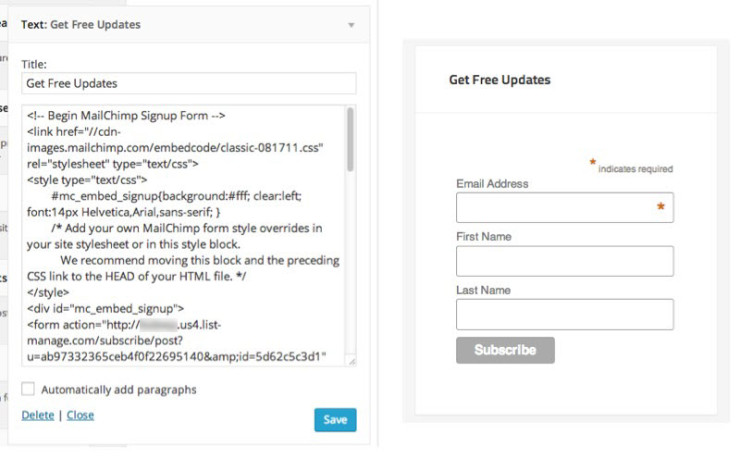
Utilizar el Widget de Texto en lugar de Genesis eNews Extended con MailChimp
Si no deseas utilizar Genesis eNews Extended y prefieres usar el widget de texto también lo puedes hacer, aunque no tendrás tantas facilidades a la hora de personalizar los formularios.
Para hacerlo, simplemente tienes que colocar el widget de texto en el sidebar que quieras utilizar y pegar el código que has copiado de MailChimp.

Si deseas implementar un proyecto en Genesis o WordPress, no dudes en contactarnos y en visitarnos regularmente en TargetIMC para tener más información.

Deja una respuesta